01
Web
Agency
Έχουμε θέσει ως στόχο τη δημιουργία μοντέρνων ιστοσελίδων αλλά και αποδοτικών e-shop πάντα προσαρμοσμένα στις σύγχρονες τάσεις. Η χρήση μόνο ανοιχτού λογισμικού όπως το WordPress και το OpenCart, μας επιτρέπει να σχεδιάζουμε μοναδικά projects με εξαιρετικό design, για ιδιώτες και εταιρείες. Με γνώμονα την ποιότητα, εξασφαλίζουμε την άρτια παρουσίαση της επιχείρησής σας στο διαδίκτυο.
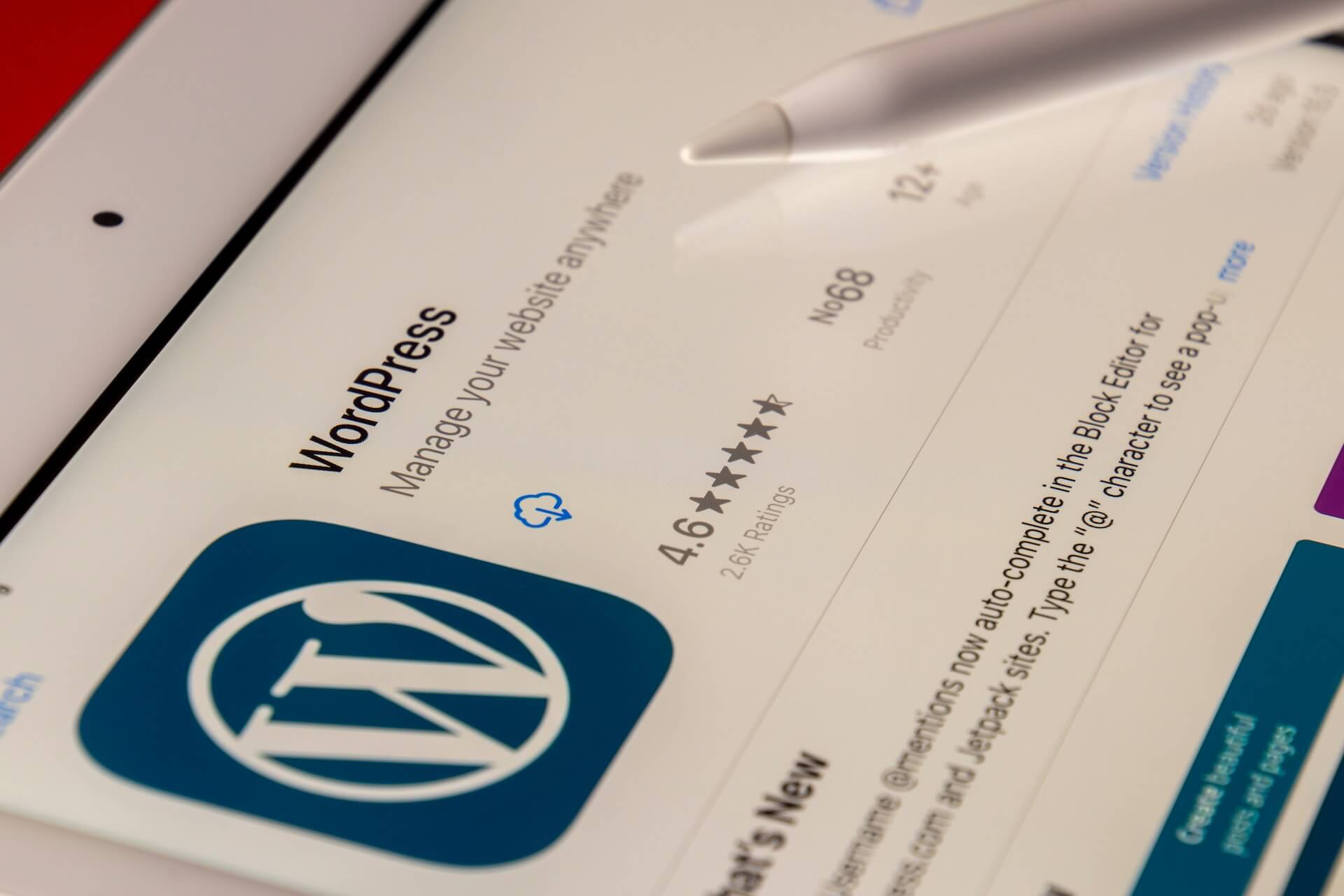
ΚΑΤΑΣΚΕΥΗ ΙΣΤΟΣΕΛΙΔΩΝ
WordPress & OpenCart+ ΠΟΙΟΤΙΚΑ
PROJECTS

ΟΛΟΚΛΗΡΩΜΕΝΕΣ ΛΥΣΕΙΣ
Υπηρεσίες

ΚΑΤΑΣΚΕΥΗ ΙΣΤΟΣΕΛΙΔΩΝ
Με τη δύναμη του WordPress σχεδιάζουμε μοντέρνες ιστοσελίδες

E-COMMERCE SOLUTIONS
E-shop με κορυφαία χαρακτηριστικά σε WooCommerce & OpenCart

MANAGED HOSTING
Υπερσύγχρονοι web servers με κορυφαία απόδοση και προηγμένη ασφάλεια

ΔΗΜΙΟΥΡΓΙΑ ΕΦΑΡΜΟΓΩΝ
Εξειδικευμένα πρόσθετα που αναβαθμίζουν τις δυνατότητες μιας ιστοσελίδας

MARKETING SETUP
Τοποθέτηση custom ads scripts σε websites για ακριβείς μετρήσεις

OPTIMIZATION SERVICES
Συμμόρφωση με τις προδιαγραφές του PageSpeed Insight & GT Metrix

Ξεκινήστε το project
σας μαζί μας!
Οι υπηρεσίες που παρέχουμε, επιτρέπουν στην επιχείρησή σας να αναπτυχθεί στον ανταγωνιστικό χώρο του διαδικτύου.
Κάθε ιστοσελίδα ή ηλεκτρονικό κατάστημα που κατασκευάζουμε είναι αποτέλεσμα πολλών ωρών σχεδιασμού και υλοποίησης γιατί επιθυμούμε να είναι μοναδικό.
Η φιλοσοφία μας στηρίζεται στη χρήση λογισμικού με ελεύθερη άδεια χρήσης.
PORTFOLIO
Προτεινόμενα projects
Ευέλικτες λύσεις
Με επίκεντρο την ικανοποίηση των πελατών μας, παρέχουμε υπηρεσίες με προσαρμοσμένα χαρακτηριστικά
Πλήρως βελτιστοποιημένα και προσεγμένα έργα, για ξεχωριστή, μοναδική εταιρική παρουσίαση ιστοσελίδας ή ηλεκτρονικού καταστήματος.
Παρέχουμε κορυφαία τεχνική υποστήριξη, σε ταχύτατους χρόνους απόκρισης και εγγυόμαστε για την απρόσκοπτη λειτουργία της ιστοσελίδας σας.
Γιατί σημασία για εμάς έχει ο χρόνος και η προσοχή στις λεπτομέρειες που αφιερώνουμε σε κάθε μας project, ενώ είμαστε πάντα κοντά σας για οποιοδήποτε πρόβλημα αντιμετωπίσετε.
ΝΕΑ ΑΡΘΡΑ